User Pages
Who can use this feature
Site Admin, Channel Admin
Supported features: User Page Templates
Introduction
Pages are organized in a hierarchical format with a homepage and its respective sub-pages. This hierarchical order only applies to the position those pages are seen from left to right in the sub-menu widget.
Pages that are used as navigational menu items for the header or footer of your website will be managed in the Menu builder.
Watch the video below to learn about how to create and configure user pages.
Accessing User Pages
User Pages tab is where you can create, edit, or delete a page. The User Pages listed here are organized in a hierarchical format with a homepage and sub-pages.
Under Channel Settings in the left menu:
Click on Pages and then User Pages

- The User Page screen opens and displays a list of all your pages. When multiple pages are present, they'll be organized in a hierarchy consisting of a homepage and subpages.
Creating a User Page
When you first create a page, it’s disabled by default. That means the page is not viewable on your video platform until you enable it. You may want to leave the page as disabled and then enable it after you’ve previewed your changes.
Before you get started read a few general page rules below
- A page created under a parent page can’t be moved to another parent page.
- A page created under a parent page can’t be converted to a parent page.
- If you have the Multi-Channel feature with your Vidflex plan, you can’t move pages from one channel to another channel.
- 1
Step 1
In the User Pages screen, click Create Page. If you have the Multi-Language feature, then click the language that you want to edit.
- 2
Step 2
Enter a name for the new page. (The name appears on the page and on the browser tab of the page.)

- 3
Step 3
In the Parent drop-down, select the parent page under which the new page will be saved.
Ensure you’ve selected the desired parent page. After you’ve saved the new page, you can’t move it to another parent page.
- 4
Step 4
Select a template in the Template drop-down. (See User Page templates above for more information.)
Ensure you’ve selected the desired page template. After you’ve saved the new page, you can’t change its page template.

If you've created a page using the incorrect page template, you can delete the page and then create a new page using the page template that you want.
- 5
Step 5
You can publish the page now or return to this screen later to publish the page (after you’ve configured all elements of the page as desired). To publish the page, select Enabled from the State drop-down.

- 6
Step 6
Click Save.
User Page Elements
User Pages have four tabs as part of their page setup, these elements are global and can be found on each user page template.
Widgets
You will learn more about the Widgets submenu when reading through a user page template as each page has its own set of widgets

General
The following information can be edited in this submenu:
- Edit the page name, and then click Save.
- Publish or Unpublish the page and then click Save.
- Select a language for the page (requires Multi-Language feature)
Social Sharing
The information below will be used by social media platforms (such as Facebook) when this video is shared. Some search engines will look for words in this description to optimize results.
You can do the following actions in this submenu:
- Add Sharing Title
- Add Sharing Description
- Upload Social sharing Image
- Repeat steps on another language (requires Multi-Language feature)
Learn more about how to configure Social Sharing.
Access Rules
User Access rules enable an admin to apply restrictions to the page or video on their platform.
Learn more about how to configure Access Rules.
Editing a User Page
Enabling Or Disabling User Pages
You can quickly publish or unpublish the pages of your site with just one click. Visitors of your site will only see the published pages of your site.
- Click Enable to publish a page. OR
- Click Disable to unpublish a page.

Adding Multi-lingual to User Pages
This topic only applies to the Multi-Language feature on the Enterprise Plan.
To add content in different languages to a page, follow the steps below.
In the Pages screen, find the page that you want and click Edit.

- Click the General tab.
- Click the language that you want to add or edit.
Add a title and click Save.

- If you want to add a language to the content in the widgets, click the Widgets tab.
You can add more languages to a page after it has been created.
For instructions on how widget configuration options, see the Widgets article.
Deleting a User Page
Prior to deleting a page, make a note of the page’s location on your portal and if there are any links on your portal that connect to that page. You may want to update or remove those links first in order to avoid having broken links on your portal.
After you delete a page, the page can’t be restored along with any nested sub-pages it had. If there are any links on your portal that connect to the deleted page, the links will no longer work.

- Choose the page’s Edit drop-down and then choose Delete
- Click OK in the confirmation message that appears.
Types of User Pages
Learn more about the types of User Pages.
Customize Page Theme
See the Site Theme Builder article to learn more about enabling and accessing the theme builder prior to making any changes.
Once the theme builder is active on the back end of your platform you can make changes using the front end shortcut icon on the header menu.
The pen and paper icon for the theme builder will not display on the front end header if it hasn't been enabled first

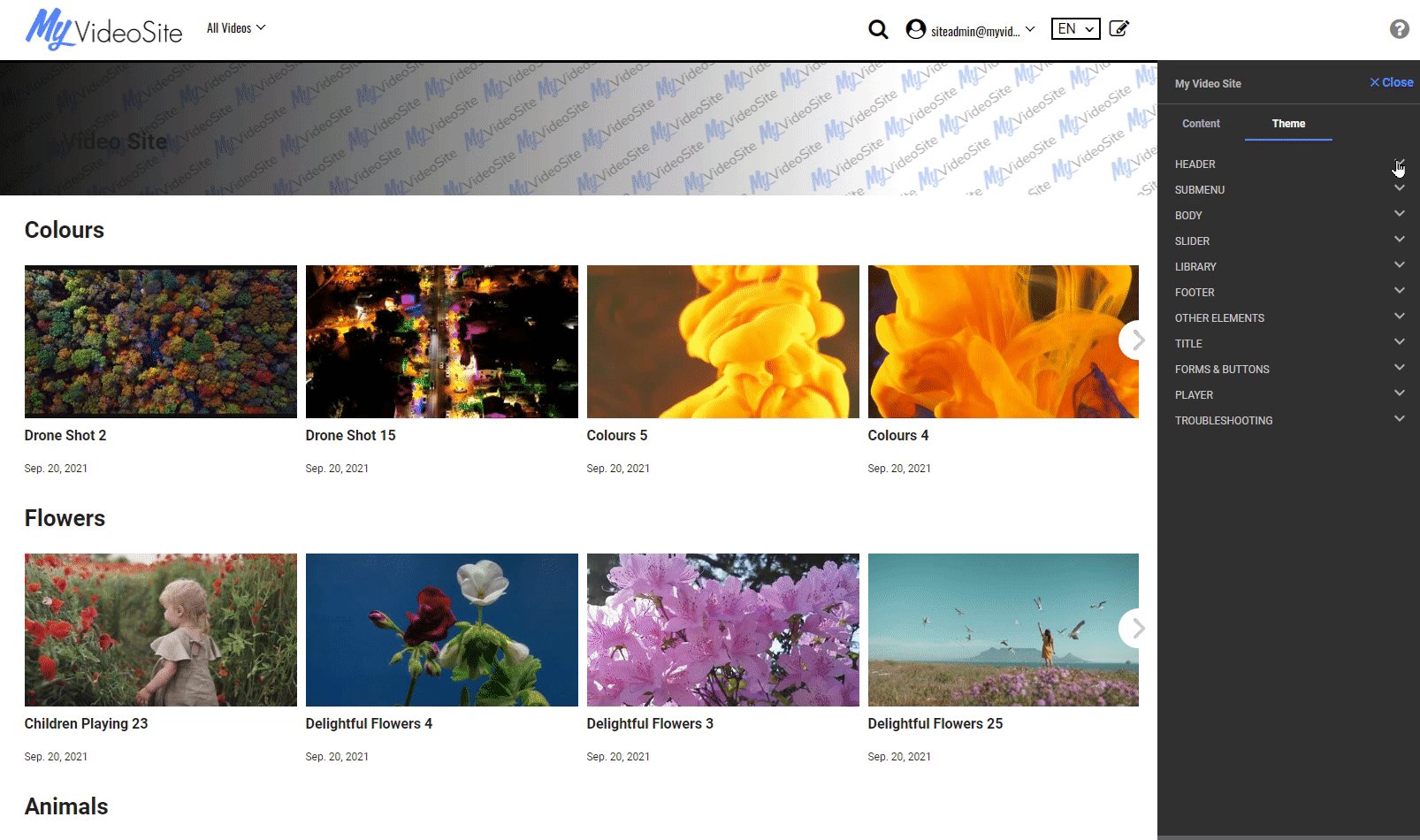
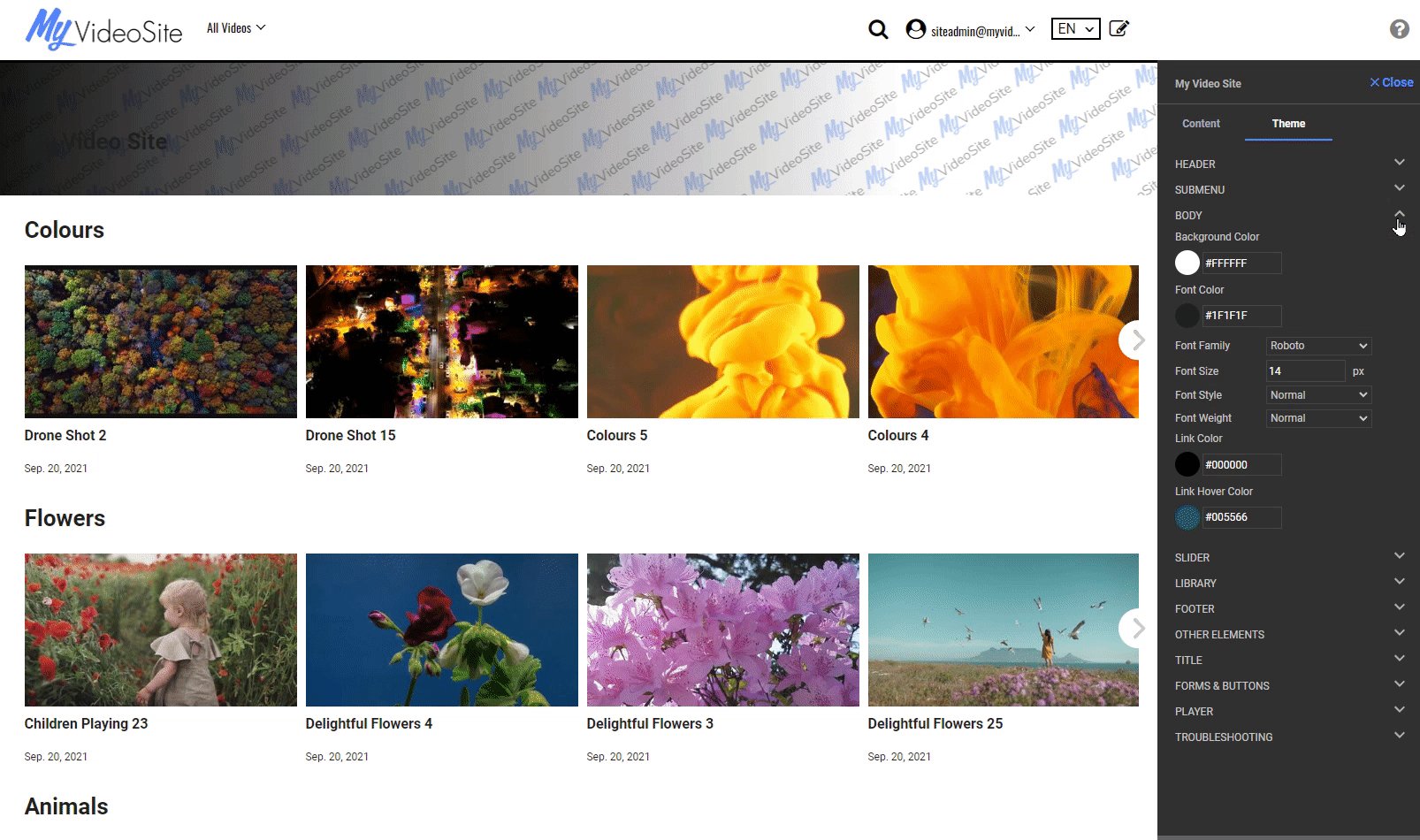
The following table describes the customizable elements on the theme builder for the Header, Troubleshooting, Body, Title, Submenu, and Footer sections. You can either add a hex code value into the provided field or use the color palette to choose the desired color for that element.
| Element | Description |
| HEADER | Background Color: hex code or use color palette Link Color: hex code or use color palette Link Hover Color: hex code or use color palette Background Hover Color: hex code or use color palette Hover Text Color: hex code or use color palette Font Family: font name Font Size: numerical Font Style: normal *pre-set preference Font Weight: light/normal/bold Font Case: none/capitalize/uppercase/lower case Border Color: hex code Border Size: # of pixels Menu Position: left/center/right Logo Position: left/center/right |
| TROUBLESHOOTING | Background Color: hex code or use color palette Font Color: hex code or use color palette Link Color: hex code or use color palette Link Hover: hex code or use color palette Link Size: numerical |
| BODY | Background Color: hex code or use color palette Font Color: hex code or use color palette Font Family: font name Font Size: numerical Font Style: normal/italic Font Weight: light/normal/bold Link Color: hex code Link Hover Color: hex code or use color palette |
| TITLE | Title Color: hex code or use color palette Font Family: font name Font Style: normal/italic Font Weight: light/normal/bold Font Case: none/capitalize/uppercase/lower case |
| SUBMENU | Background Color: hex code or use color paletteFont Family: font nameFont Size: numericalFont Style: normal/bold Font Weight: light/normal/boldLink Color: hex codeLink Hover Color: hex code or use color paletteLink Active Color: hex code or use color palette |
| FOOTER | Background Color: hex code or use color palette Font Color: hex code or use color palette Font Family: font name Font Size: numerical Font Style: normal/italic Font Weight: light/normal/bold Logo: Powered by: Vidflex *refer to Account Manager for changes Border Color: hex code Border Size: # of pixels Link Color: hex code or use color palette Link Hover Color: hex code or use color palette |






