Video Player Page Layout
Who can use this feature
Site Admin, Channel Admin
Supported features: Videos, System Pages
Introduction
Video containers have two different page layouts to choose from, 'Default View', and 'Video with Right Related List'. Whereas Live Event containers use the 'Default View' only.
Default View
In this page layout, you can display a video only, or a video with text and attachments.
See the two examples below to learn more about the Default View layout.
Default View with Video Only
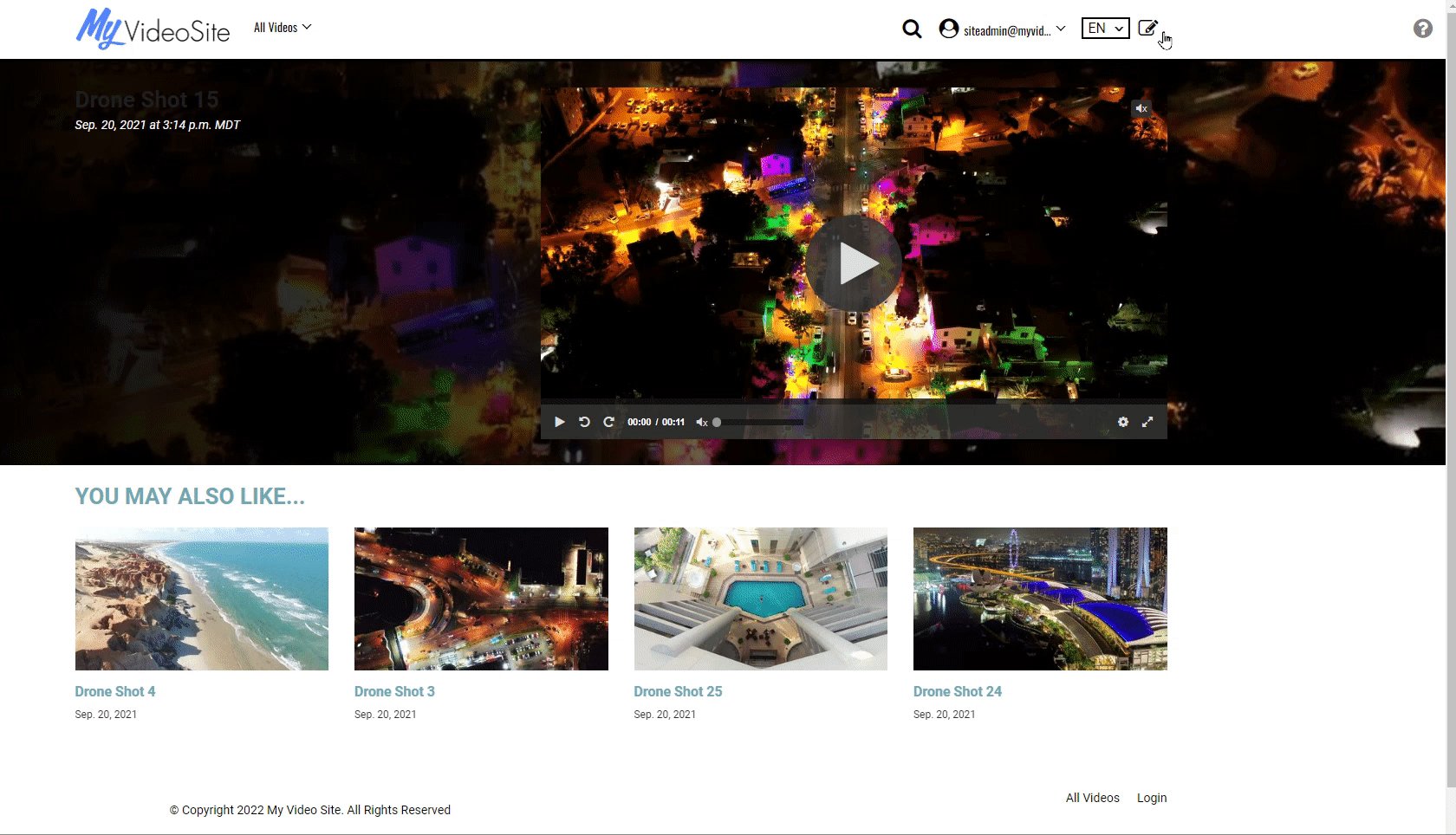
The video player is displayed on the right A. On the left B, the video's title, publish date, and description (see Configuring Additional Video Display Options for more information), and category are displayed. If there are attachments C and related videos D, they'll appear below the video player.

Default View with Video, Downloadable Attachments, and Related Videos
This is an example of how the player page will appear on the front end if you've added attachments (downloadable files) and if related videos apply. The video player is displayed on the right A. On the left B, the video's title, publish date, and description, and category (if applicable) are displayed. If there are attachments C and related videos D, they'll appear below the video player.

Related videos will only appear if the video has at least one attribute assigned to it and that same attribute is also assigned to other video content in your library. In other words, videos are related by their attributes. See Related Videos for more information.
Video with Right Related List
In this layout, the video player appears on the left. A few related videos will appear on the right side of the page. The video description and downloadable attachments (if applicable) will appear below the video player.

Related Videos
You can display related videos in any video player page. Related videos is an element of the page that displays similar videos based on how attributes are assigned to video content. This feature can be turned on or off in its System Pages setting for Video Player Page Page Template.
For example, if an attribute has been assigned to a video and that same attribute has also been assigned to other video content, then the other video content may be displayed in the related video list. The display is randomized.
The more of the same attributes that you assign to two videos, the more they're related. If no attributes have been assigned to a video, then no related videos will display on its player page.
Customize Theme
See the Site Theme Builder article to learn more about enabling and accessing the theme builder prior to making any changes.
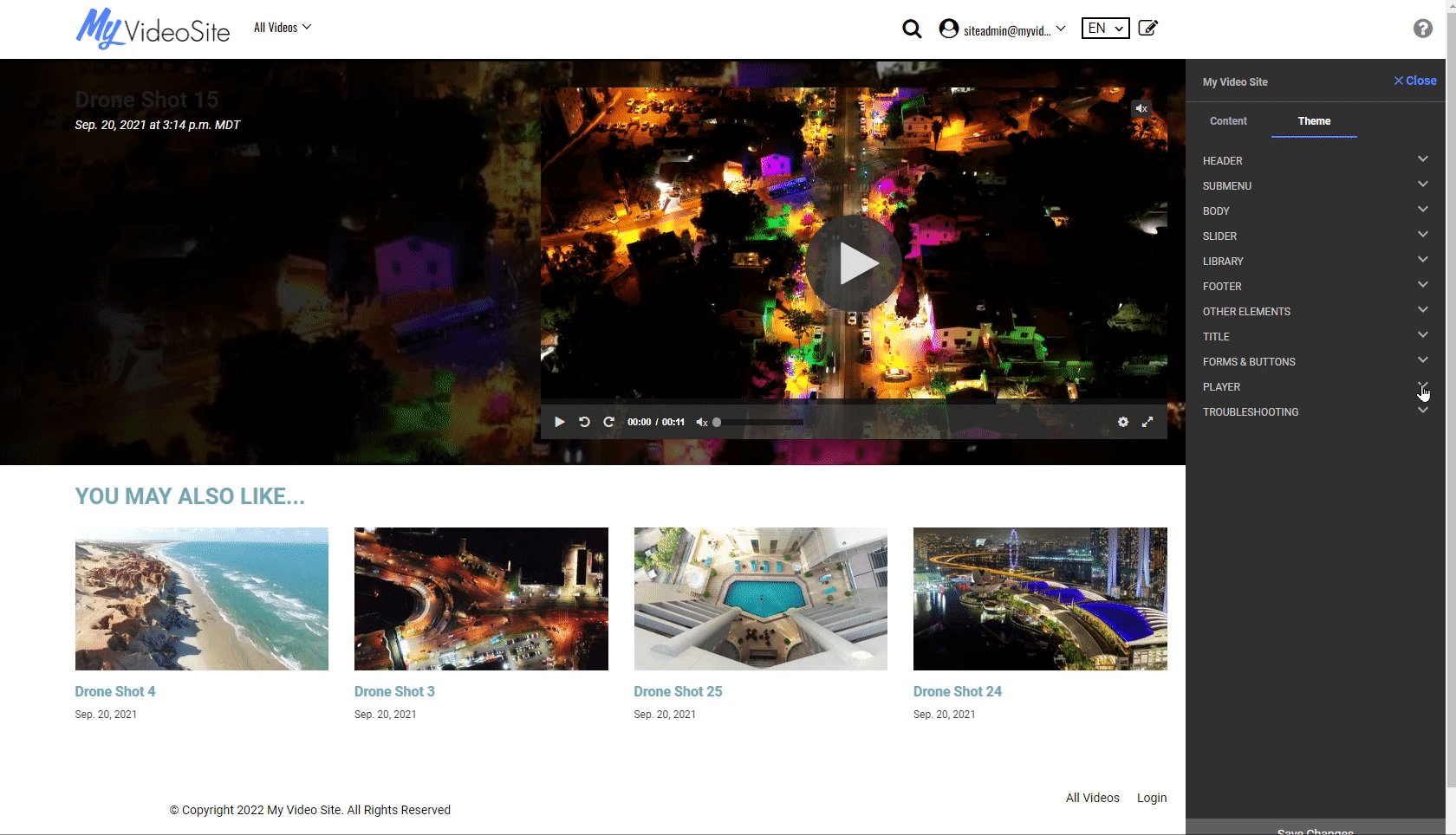
Once the theme builder is active on the back end of your platform you can make changes using the front end shortcut icon on the header menu.
The pen and paper icon for the theme builder will not display on the front end header if it hasn't been enabled first

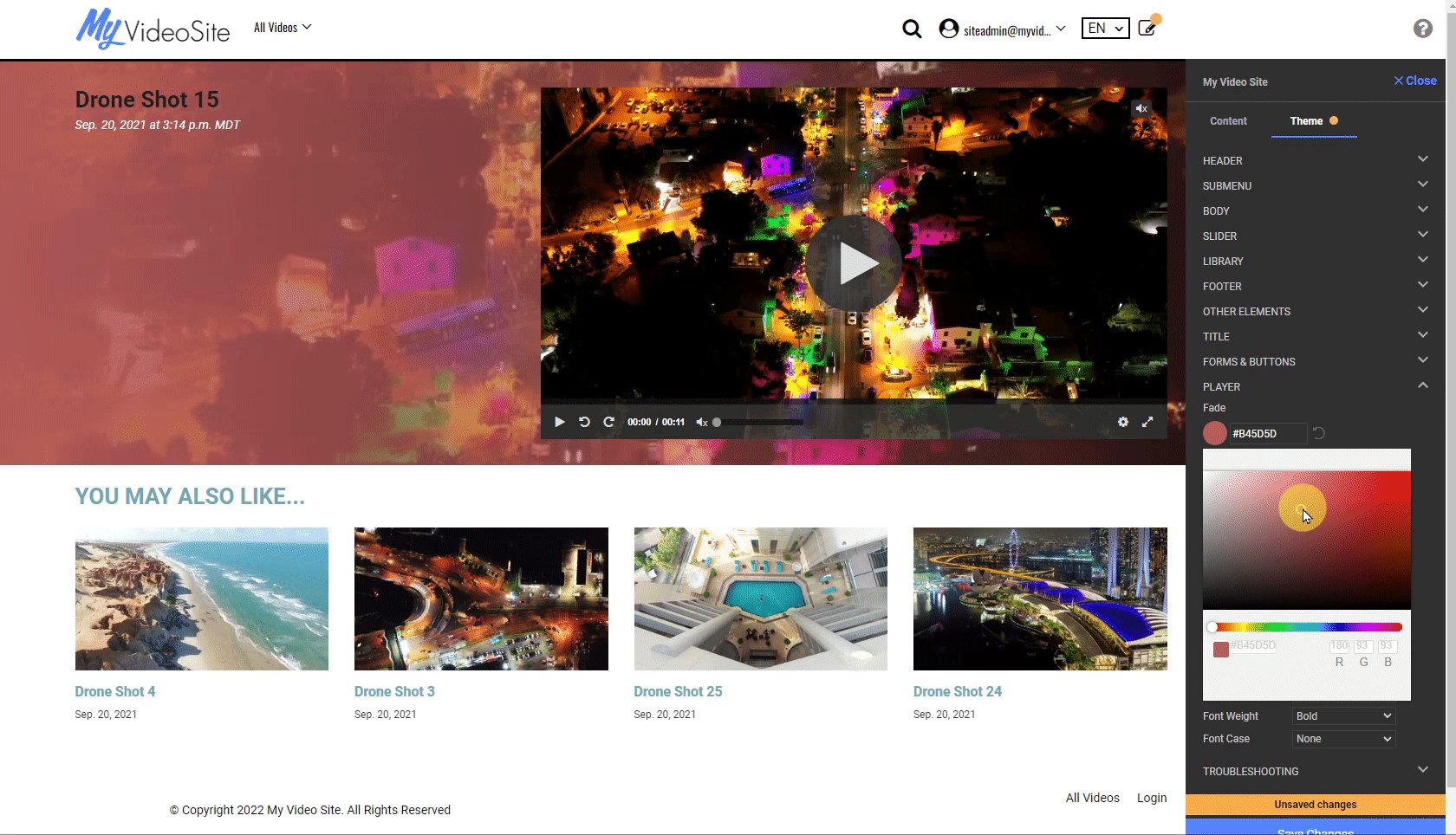
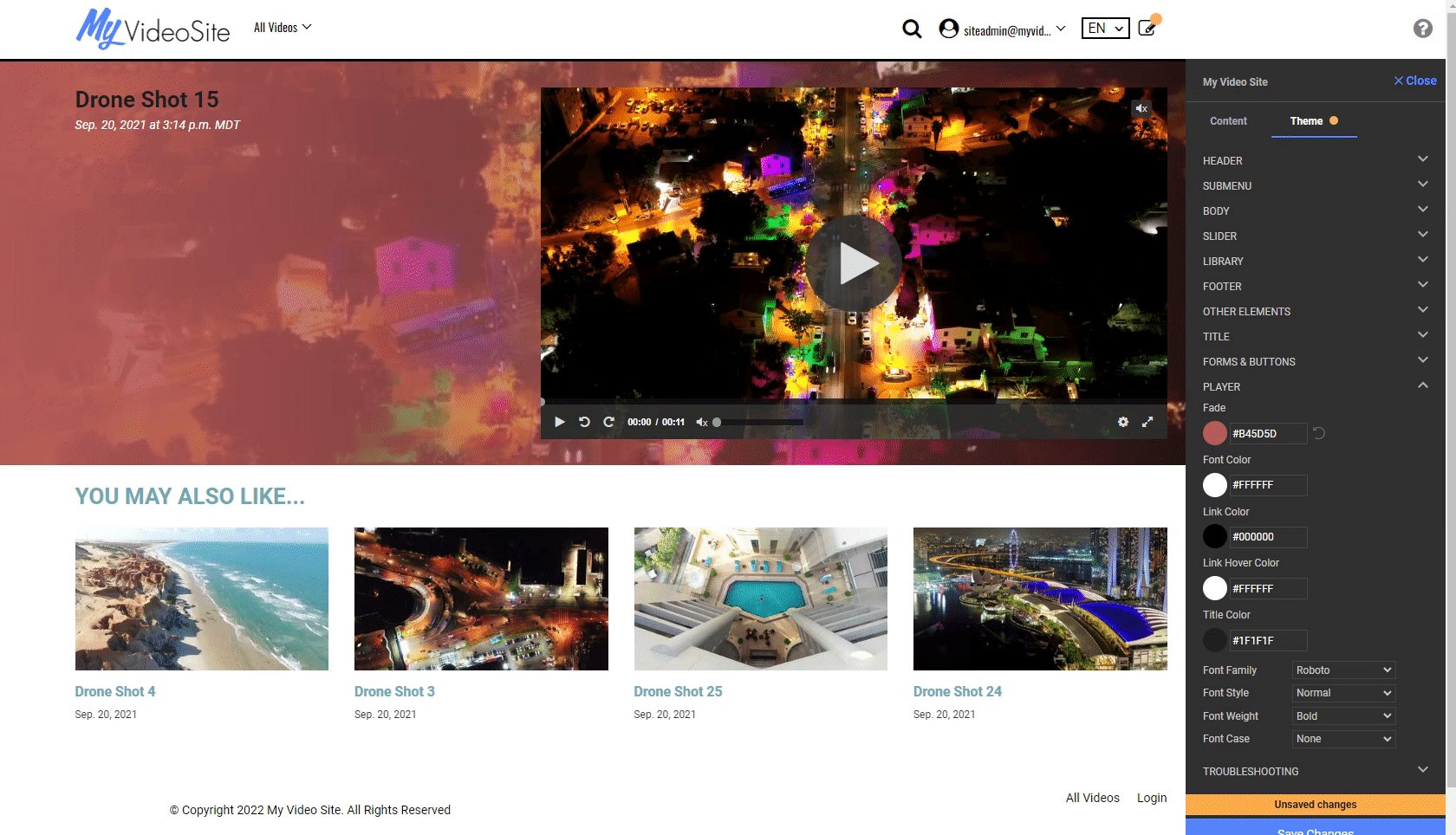
The following table describes the customizable elements on the theme builder for the Player section. You can either add a hex code value into the provided field or use the color palette to choose the desired color for that element.
Learn More about opening, activating and editing the Site Theme Builder.
| Element | Description |
| PLAYER | Fade: hex code or use color palette Font Color: hex code or use color palette Link Color: hex code or use color palette Link Hover Color: hex code or use color palette Title: Hover Color: hex code or use color palette Font Family: font name Font Style: normal/italic Font Weight: light/normal/bold Font Case: none/capitalize/uppercase/lower case |
| TITLE | Title Color: hex code or use color paletteFont Family: font nameFont Style: normal/italicFont Weight: light/normal/boldFont Case: none/capitalize/uppercase/lower case |
